 「Material Symbols」是 Google 针对 icon 所开发的系列,包含 2500 个图标,面性、线性均在其中。这些 icon 就像字体一样,这意味着我们可以像调节字体一样,调节这些图标的大小、粗细和填充样式。无需登录注册就可以进行下载和编辑操作,那现在就马上开始了解如何使用这款神器吧!
「Material Symbols」是 Google 针对 icon 所开发的系列,包含 2500 个图标,面性、线性均在其中。这些 icon 就像字体一样,这意味着我们可以像调节字体一样,调节这些图标的大小、粗细和填充样式。无需登录注册就可以进行下载和编辑操作,那现在就马上开始了解如何使用这款神器吧!
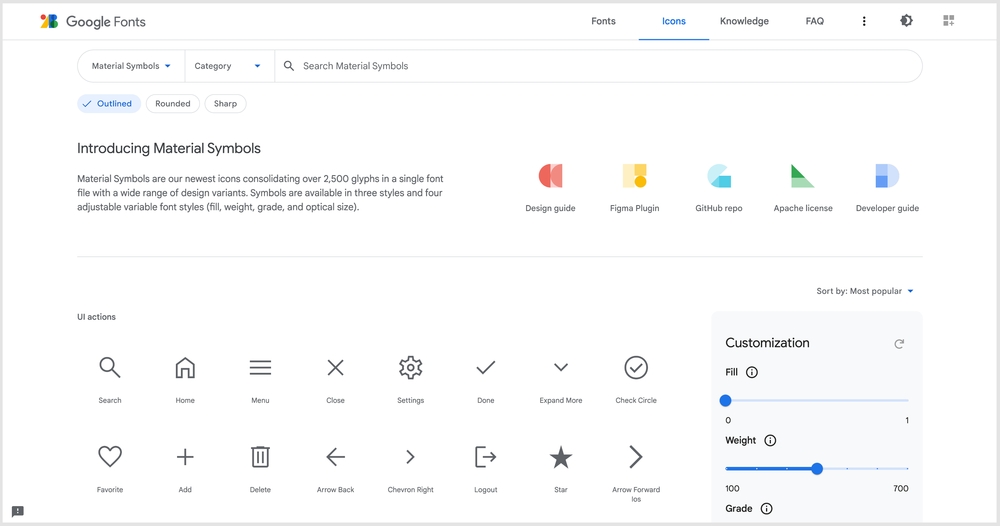
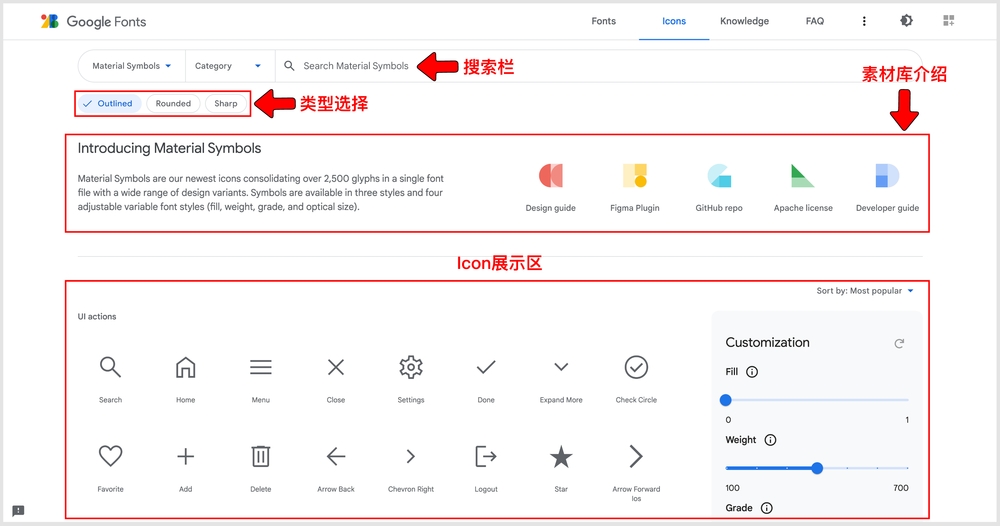
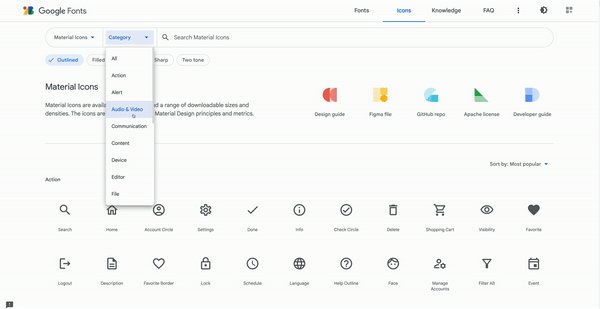
 网站的内容主要分为四大版块,按照从上到下的顺序来讲,第一个版块就是「搜索栏」。「搜索栏」可以在输入关键词之前,事先选择 icon 的特殊属性,比如应用场景,看见放大镜图标前面的两项下拉框了吗,就在这里去定义:
网站的内容主要分为四大版块,按照从上到下的顺序来讲,第一个版块就是「搜索栏」。「搜索栏」可以在输入关键词之前,事先选择 icon 的特殊属性,比如应用场景,看见放大镜图标前面的两项下拉框了吗,就在这里去定义:
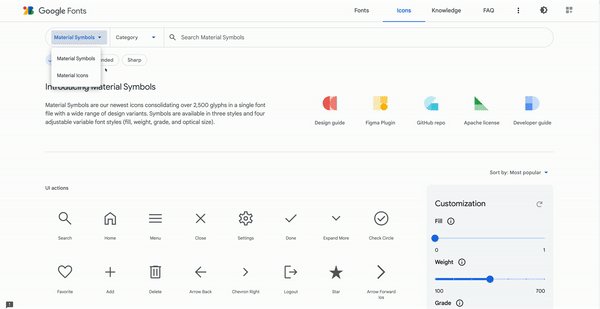
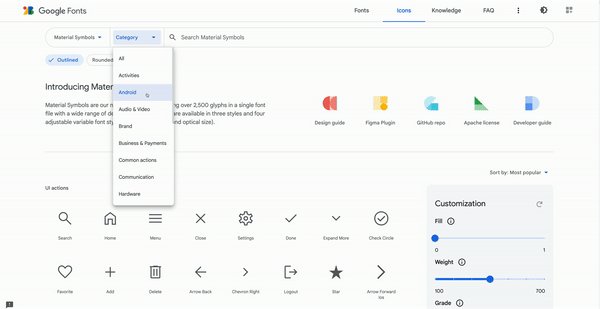
 每一次的筛选都会把「icon 展示区」所显示的 icon 给更新一次。这两项下拉框其实分一级和二级类目的,左边的一项是一级类,下设两种选项「Material Symbols」和「Material icon」,我们第一次进入网站的时候显示的内容其实是「Material Symbols」的 icon,但是选择「Material icon」后,会使界面发生一些变化:
每一次的筛选都会把「icon 展示区」所显示的 icon 给更新一次。这两项下拉框其实分一级和二级类目的,左边的一项是一级类,下设两种选项「Material Symbols」和「Material icon」,我们第一次进入网站的时候显示的内容其实是「Material Symbols」的 icon,但是选择「Material icon」后,会使界面发生一些变化:
 最明显的就是「类型选择」由三种变为了五种,如果要总结一下两者区别的话,那我们可以把「Material icon」理解成iconfont,把「Material Symbols」理解成矢量插画网站,就可以了。这两项一级类还有一些不同的展示效果,咱们慢慢说。
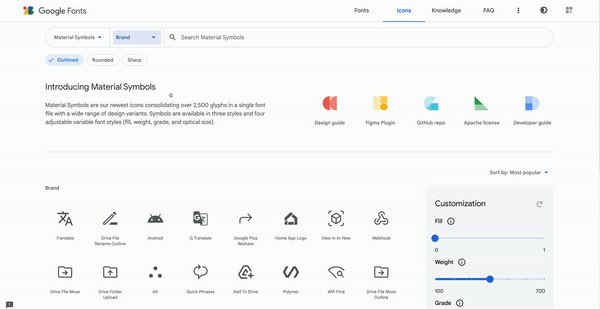
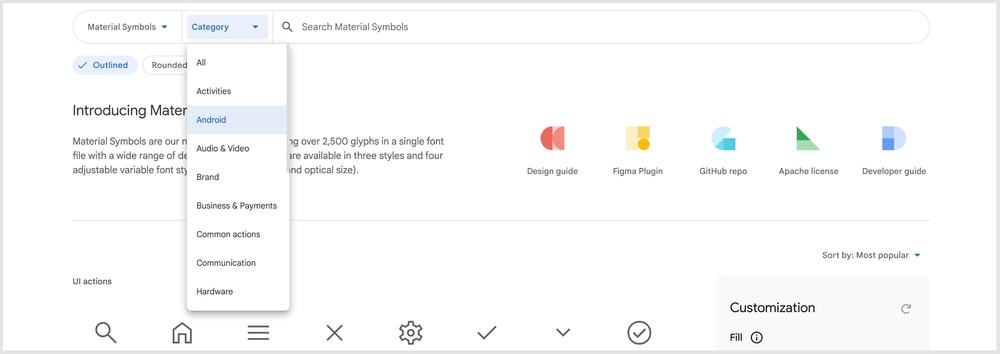
说完一级类就该二级类了,二级类跟随一级类变化,不过总的来说,二级类的作用主要是筛选 icon 的使用场景,比如适用于安卓的 icon、适用于品牌项目的 icon:
最明显的就是「类型选择」由三种变为了五种,如果要总结一下两者区别的话,那我们可以把「Material icon」理解成iconfont,把「Material Symbols」理解成矢量插画网站,就可以了。这两项一级类还有一些不同的展示效果,咱们慢慢说。
说完一级类就该二级类了,二级类跟随一级类变化,不过总的来说,二级类的作用主要是筛选 icon 的使用场景,比如适用于安卓的 icon、适用于品牌项目的 icon:
 至于「搜索栏」输入框的使用就跟普通的文本输入框没什么区别,不过最好键入英文关键词,这样比较准确。
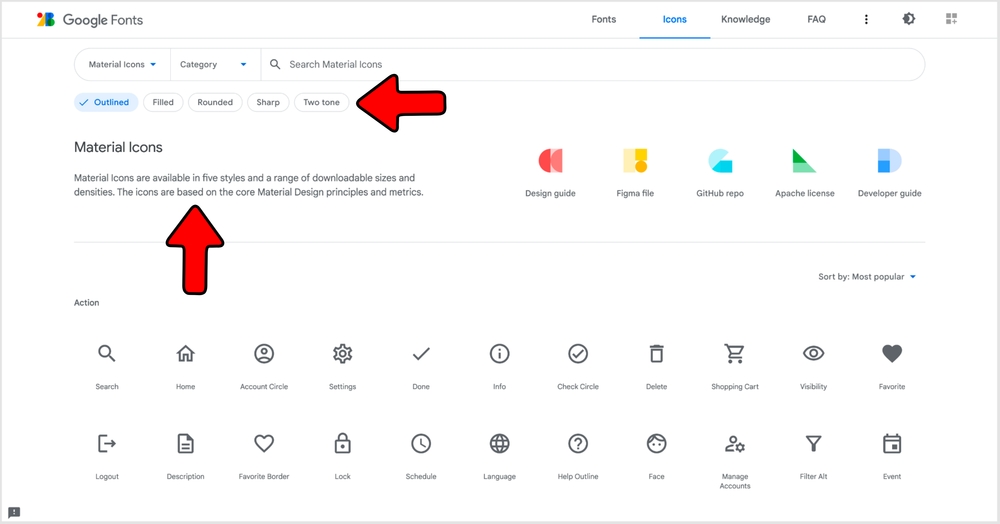
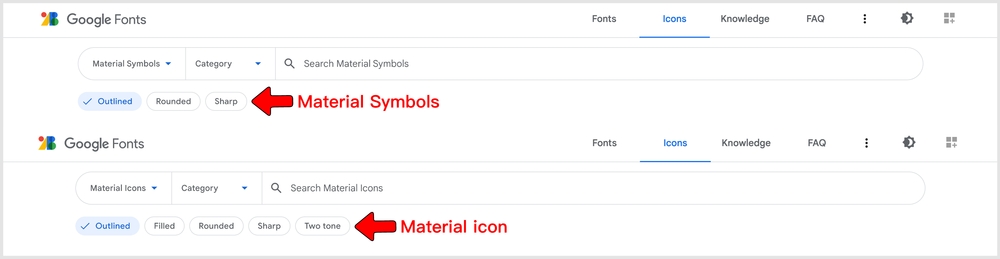
接下来说说「类型选择」吧,刚才说过这个地方会变化,具体怎么变呢?看看下图吧:
至于「搜索栏」输入框的使用就跟普通的文本输入框没什么区别,不过最好键入英文关键词,这样比较准确。
接下来说说「类型选择」吧,刚才说过这个地方会变化,具体怎么变呢?看看下图吧:
 「Material Symbols」三种分别是「Outlined(轮廓)」、「Rounded(圆边)」和「Sharp(尖角)」,「Material icon」比它多两种就是「Filled(面性)」和「Two tone(双色)」。大家可能不理解「Outlined(轮廓)」和「Sharp(尖角)」指的是什么,轮廓按照「描边」理解即可,尖角就是说 icon 的边边是尖锐的,跟圆边的反义词。
再下面就是「素材库介绍」了,这个版块再向我们说明素材库的作用和优点,还有五项额外的功能,这些功能都是方便我们使用这些 icon 的,就拿「Design guide(设计规范)」来说吧:
「Material Symbols」三种分别是「Outlined(轮廓)」、「Rounded(圆边)」和「Sharp(尖角)」,「Material icon」比它多两种就是「Filled(面性)」和「Two tone(双色)」。大家可能不理解「Outlined(轮廓)」和「Sharp(尖角)」指的是什么,轮廓按照「描边」理解即可,尖角就是说 icon 的边边是尖锐的,跟圆边的反义词。
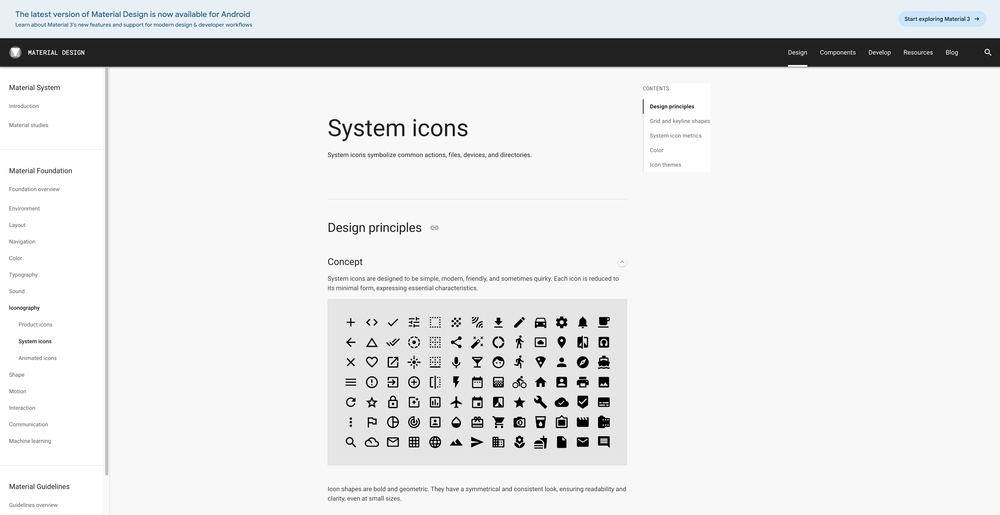
再下面就是「素材库介绍」了,这个版块再向我们说明素材库的作用和优点,还有五项额外的功能,这些功能都是方便我们使用这些 icon 的,就拿「Design guide(设计规范)」来说吧:
 上图所示的就是「Design guide(设计规范)」的页面,是在向我们讲解icon的各种设计规范和注意点,告诉我们怎么使用、制作icon是正确的。
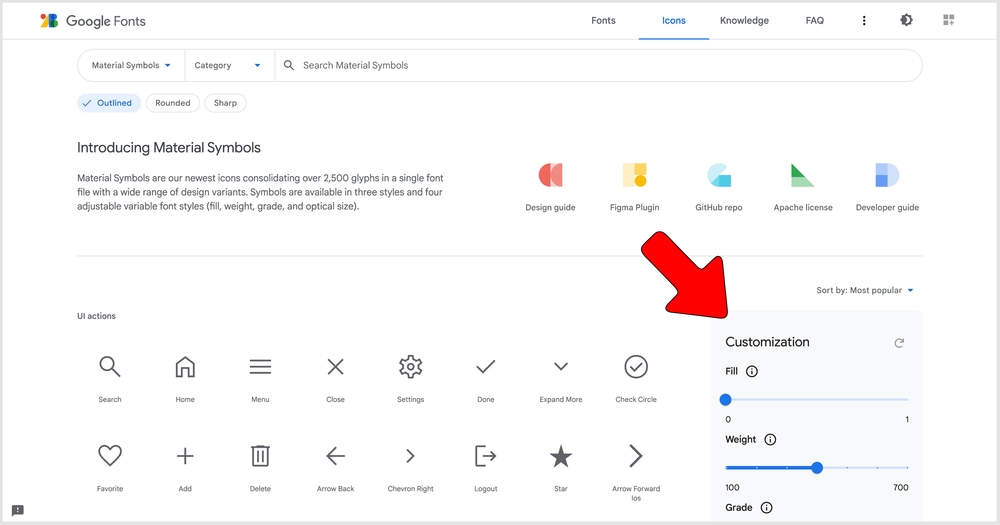
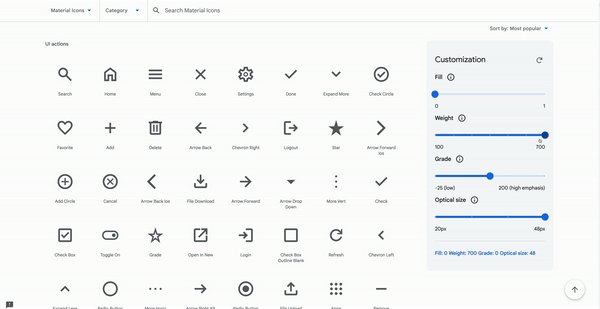
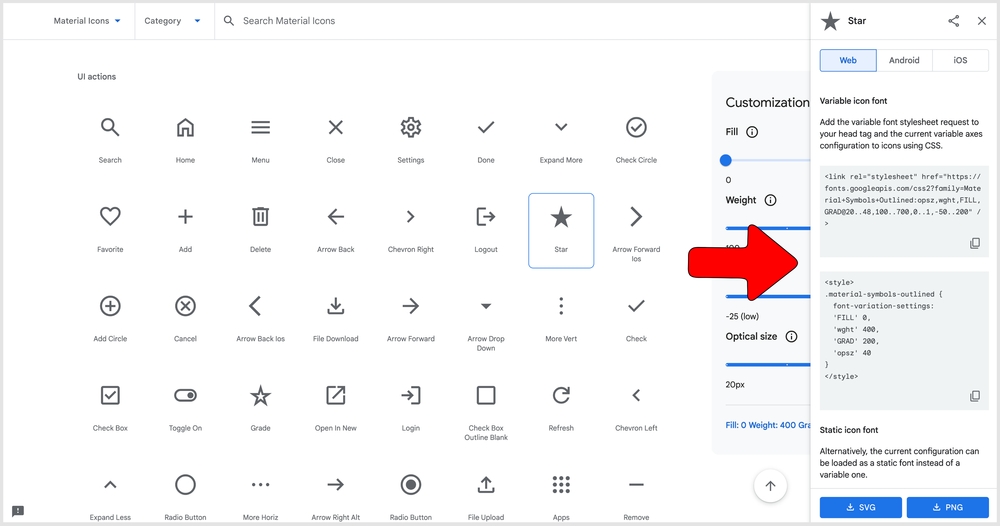
最后剩下的就是「icon展示区」了,这个部分就是各种icon的集合地,会受到筛选条件和搜索关键词的影响,根据它们的结果变化而变化。不过有一个小小的地方需要给大家说明一下,「Material Symbols」的类目下,「icon展示区」的右侧会有一个「分类设置」的版块,但是「Material icon」不会有:
上图所示的就是「Design guide(设计规范)」的页面,是在向我们讲解icon的各种设计规范和注意点,告诉我们怎么使用、制作icon是正确的。
最后剩下的就是「icon展示区」了,这个部分就是各种icon的集合地,会受到筛选条件和搜索关键词的影响,根据它们的结果变化而变化。不过有一个小小的地方需要给大家说明一下,「Material Symbols」的类目下,「icon展示区」的右侧会有一个「分类设置」的版块,但是「Material icon」不会有:
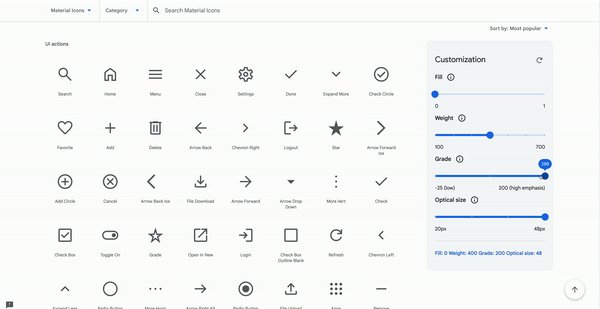
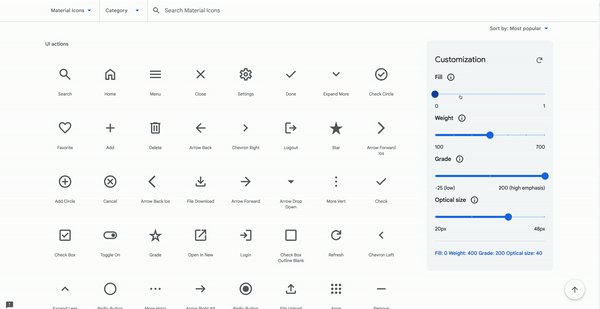
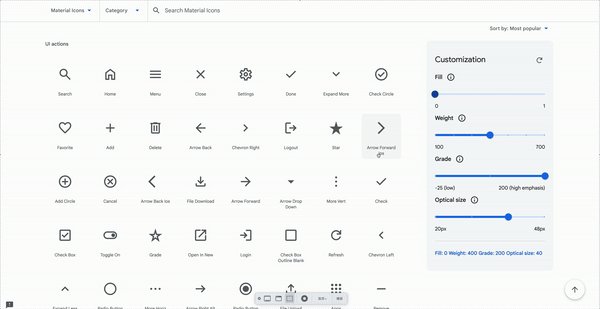
 就是上图所指示的地方,我们可以通过这个地方对 icon 的「填充程度」、「描边」、「尺寸」做定义,实时编辑实时响应:
就是上图所指示的地方,我们可以通过这个地方对 icon 的「填充程度」、「描边」、「尺寸」做定义,实时编辑实时响应:
 OK,界面介绍到这里告一段落啦,接下来就该讲讲这些 icon 的获取方式了,这个真的重要!
OK,界面介绍到这里告一段落啦,接下来就该讲讲这些 icon 的获取方式了,这个真的重要!
 还有 WEB、安卓、IOS 的代码直接提供,极度方便 UI 跟开发的对接!
还有 WEB、安卓、IOS 的代码直接提供,极度方便 UI 跟开发的对接!