







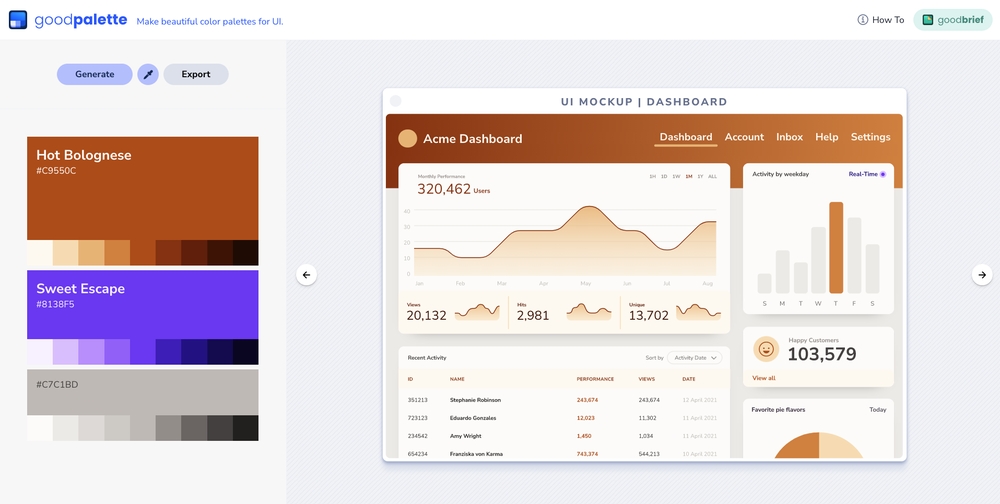
 网站编辑配色和导出配色文件的功能全部都不需要登录注册即可使用,其提供的实时样机,也不仅仅只有一款,到底有几款呢?来,咱们继续往下详细了解网站的详细使用方式吧!
网站编辑配色和导出配色文件的功能全部都不需要登录注册即可使用,其提供的实时样机,也不仅仅只有一款,到底有几款呢?来,咱们继续往下详细了解网站的详细使用方式吧!
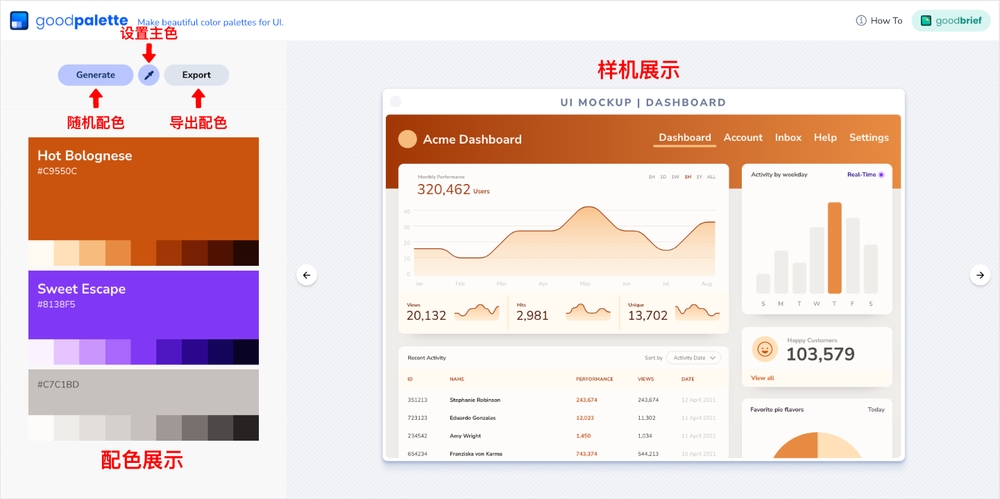
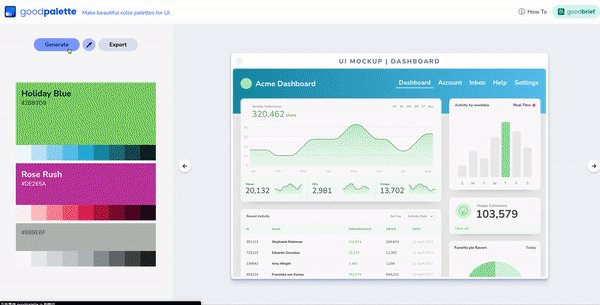
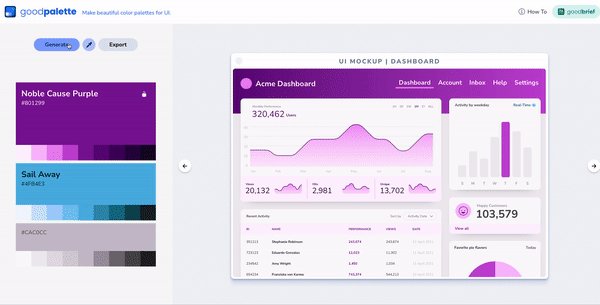
 网站的操作面板就这几个可操作项目,不过可以达到的效果可是不简单呐。先来看看主要的可操作按钮吧,就是左上角的那三个「Generate(随机配色)」、「吸管按钮(设置主色)」、「Export(导出配色)」按钮。
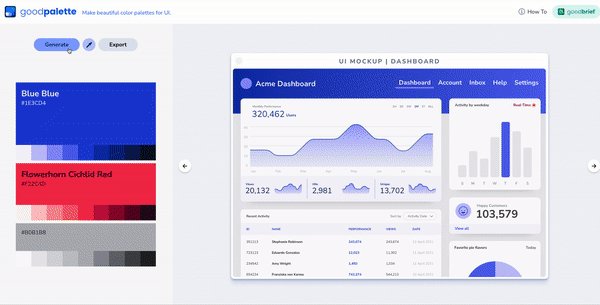
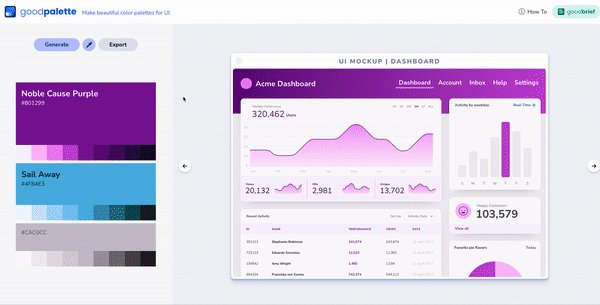
首先「Generate(随机配色)」按钮顾名思义,点击之后就会随机一组配色方案出来,显示在下方的「配色展示」区域:
网站的操作面板就这几个可操作项目,不过可以达到的效果可是不简单呐。先来看看主要的可操作按钮吧,就是左上角的那三个「Generate(随机配色)」、「吸管按钮(设置主色)」、「Export(导出配色)」按钮。
首先「Generate(随机配色)」按钮顾名思义,点击之后就会随机一组配色方案出来,显示在下方的「配色展示」区域:
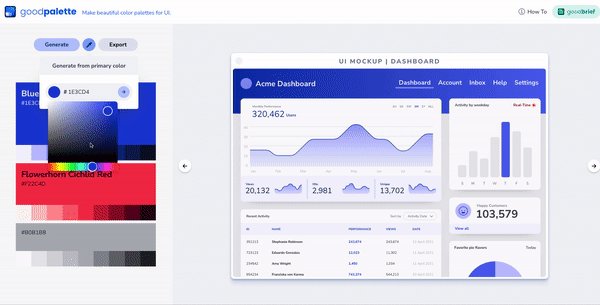
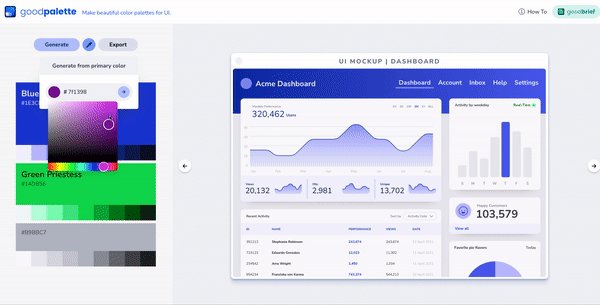
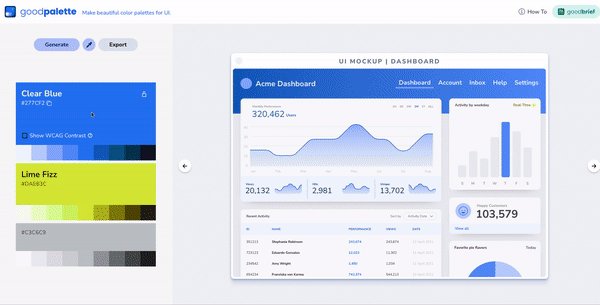
 而中间那个「吸管」样式的按钮呢,是单独设置主色的按钮,如果我们现在有固定的主色色值,想看看这个主色如何搭配,那就在这里设置:
而中间那个「吸管」样式的按钮呢,是单独设置主色的按钮,如果我们现在有固定的主色色值,想看看这个主色如何搭配,那就在这里设置:
 点开「吸管按钮(设置主色)」,可以看到只有色值的输入框,我们可以输入 HEX 色值也可以在调色板上自由选择颜色,选择完之后就可以点击右侧箭头按钮去应用了。只要主色变化了,这组配色会整体变换,十分智能。
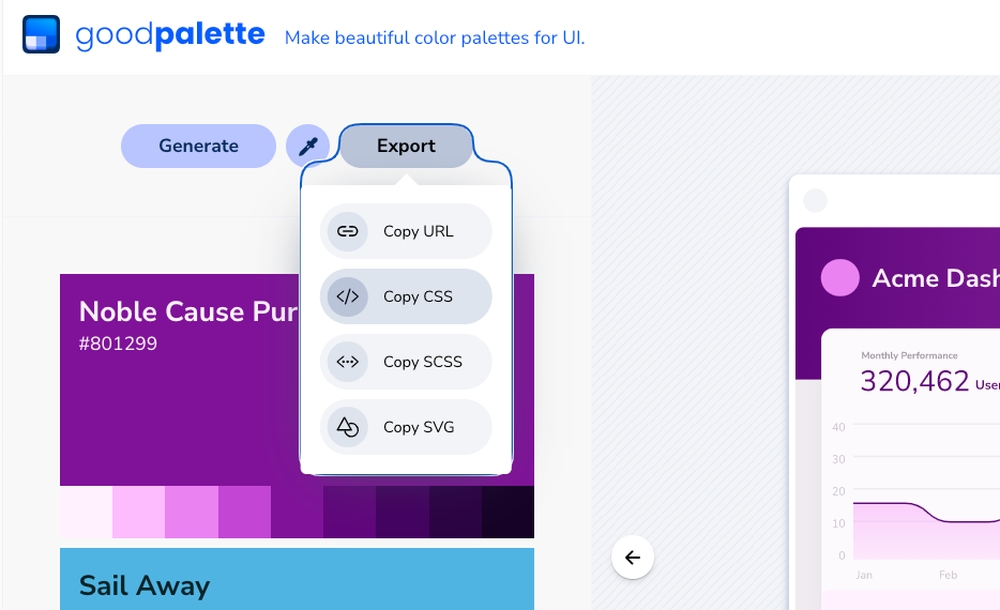
而这些颜色的导出,我们可以通过「Export(导出配色)」按钮把当前配色组导出成 URL、SVG、CSS 出来,跟设计师以及前端交付无障碍:
点开「吸管按钮(设置主色)」,可以看到只有色值的输入框,我们可以输入 HEX 色值也可以在调色板上自由选择颜色,选择完之后就可以点击右侧箭头按钮去应用了。只要主色变化了,这组配色会整体变换,十分智能。
而这些颜色的导出,我们可以通过「Export(导出配色)」按钮把当前配色组导出成 URL、SVG、CSS 出来,跟设计师以及前端交付无障碍:
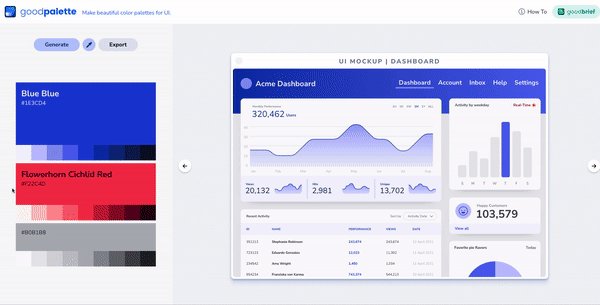
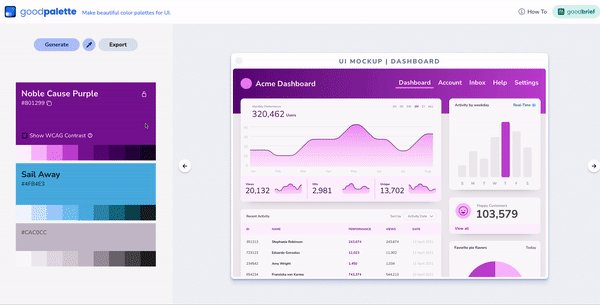
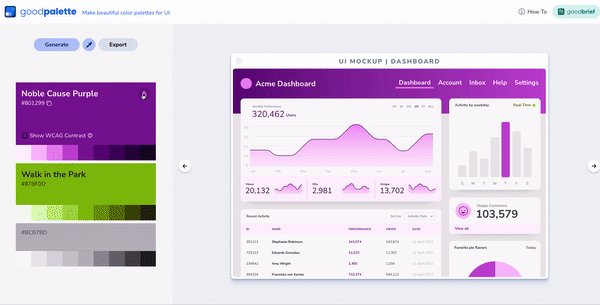
 大家以为「配色展示」区就只是用来展示的吗?不,它的上面也有一些操作项目,只是这些操作项目只有在鼠标光标放在色块上之后才可以看出来:
大家以为「配色展示」区就只是用来展示的吗?不,它的上面也有一些操作项目,只是这些操作项目只有在鼠标光标放在色块上之后才可以看出来:
 每一个单色都显示出来了色值,在其 HEX 色值后面会显示出来「复制」按钮,点击后就可以复制,这个没什么特殊的。
比较重要的就是鼠标光标放在色块上之后才显示出来的「锁定」按钮了,像上图所展示的那样,只要我们点击锁定把这个颜色给锁住了,那再怎么点击「Generate(随机配色)」按钮,被锁定的颜色都不会再变化,这个特质很有用,因为我们可以多去尝试一些其他可能性。
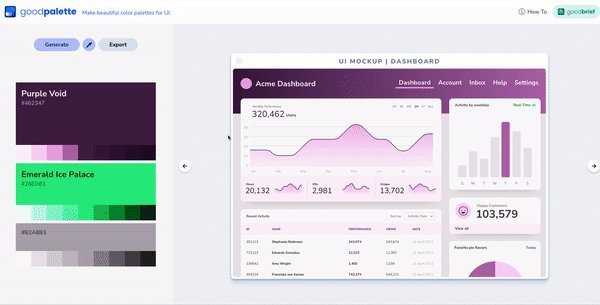
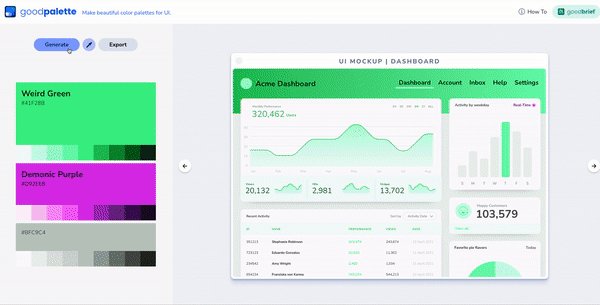
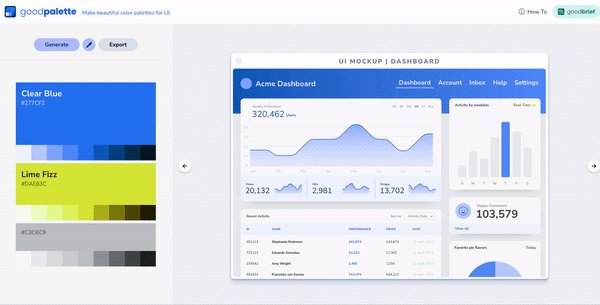
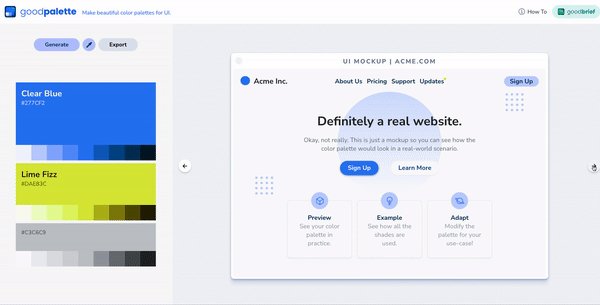
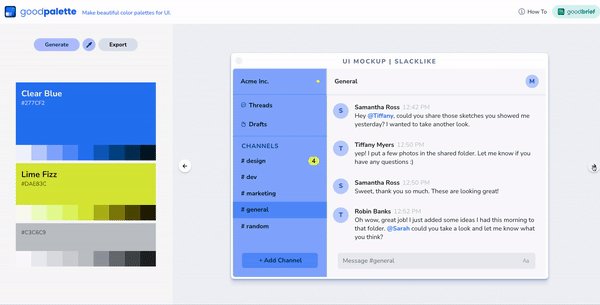
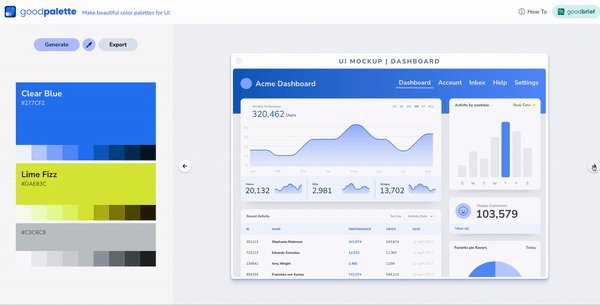
好了,现在就剩下界面占比最多的「样机展示」部分了,一共可以切换三种不一样的样机样式,点击两边的箭头就可以来回切换样机:
每一个单色都显示出来了色值,在其 HEX 色值后面会显示出来「复制」按钮,点击后就可以复制,这个没什么特殊的。
比较重要的就是鼠标光标放在色块上之后才显示出来的「锁定」按钮了,像上图所展示的那样,只要我们点击锁定把这个颜色给锁住了,那再怎么点击「Generate(随机配色)」按钮,被锁定的颜色都不会再变化,这个特质很有用,因为我们可以多去尝试一些其他可能性。
好了,现在就剩下界面占比最多的「样机展示」部分了,一共可以切换三种不一样的样机样式,点击两边的箭头就可以来回切换样机:
 这些样机都是经常接触到应用场景,B端后台、C端网页和PC应用,实时了解到当前配色组的实际应用效果,十分的贴心、方便!
这些样机都是经常接触到应用场景,B端后台、C端网页和PC应用,实时了解到当前配色组的实际应用效果,十分的贴心、方便!