







 iconmonstr 全部的图标都有提供 PNG、SVG、EPS、PNG 这 4 种源文件类型,完美解决所有应用方向,值得一提 iconmonstr 所有图标都会提供对应的 CSS 代码,方便让开发小伙伴快速写出 Icon样式:
iconmonstr 全部的图标都有提供 PNG、SVG、EPS、PNG 这 4 种源文件类型,完美解决所有应用方向,值得一提 iconmonstr 所有图标都会提供对应的 CSS 代码,方便让开发小伙伴快速写出 Icon样式:

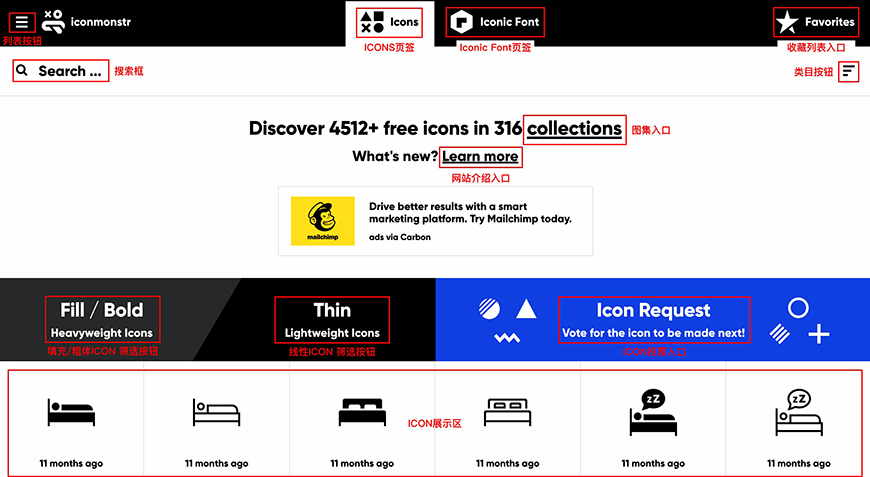
 网站的设计风格很简约很大气,但是功能按钮、入口繁多,进入网站的首页首屏内容如上图所示,一个一个介绍吧,以从左到右、从上到下来说明:
左上角三横的 ICON,列表按钮,点击后会呼出一行新的顶部导航:
网站的设计风格很简约很大气,但是功能按钮、入口繁多,进入网站的首页首屏内容如上图所示,一个一个介绍吧,以从左到右、从上到下来说明:
左上角三横的 ICON,列表按钮,点击后会呼出一行新的顶部导航:
 字如其意,这几项内容都与常规的展示内容都一般无二,大家理解起来不难,点进去看看就明白它们都是什么意义了,这里就不过多赘述了。
回到首页,顶部的两项页签,网站的首页内容就是 ICON 页签的内容,不用特殊操作。而它后面的 Iconic font 页签点击之后则是一个另外的页面:
字如其意,这几项内容都与常规的展示内容都一般无二,大家理解起来不难,点进去看看就明白它们都是什么意义了,这里就不过多赘述了。
回到首页,顶部的两项页签,网站的首页内容就是 ICON 页签的内容,不用特殊操作。而它后面的 Iconic font 页签点击之后则是一个另外的页面:
 这个页面比较特殊,设计师小伙伴不要被它迷惑了,这个 Download 按钮对设计师来讲没有用处,因为这个版块是开发所需要的功能,比如 CSS 文件、CDN 地址什么的,所以大家知道就可以了,要是有前端经验的小伙伴可以多看看。
OK,该说到右上角了,右上角的大星号,是收藏夹,如果你在网站里收藏了一些 Icon,可以直接来这里浏览:
这个页面比较特殊,设计师小伙伴不要被它迷惑了,这个 Download 按钮对设计师来讲没有用处,因为这个版块是开发所需要的功能,比如 CSS 文件、CDN 地址什么的,所以大家知道就可以了,要是有前端经验的小伙伴可以多看看。
OK,该说到右上角了,右上角的大星号,是收藏夹,如果你在网站里收藏了一些 Icon,可以直接来这里浏览:
 首页的搜索框跟一般的搜索框使用逻辑一样,不赘述了,不过建议大家键入英文搜素,这样比较精准。
下面说一下下图这块儿:
首页的搜索框跟一般的搜索框使用逻辑一样,不赘述了,不过建议大家键入英文搜素,这样比较精准。
下面说一下下图这块儿:
 Collections(图集)入口,点击进去以后会展示按用途分类的各种icon,搜索定位 icon 类别十分方便:
Collections(图集)入口,点击进去以后会展示按用途分类的各种icon,搜索定位 icon 类别十分方便:
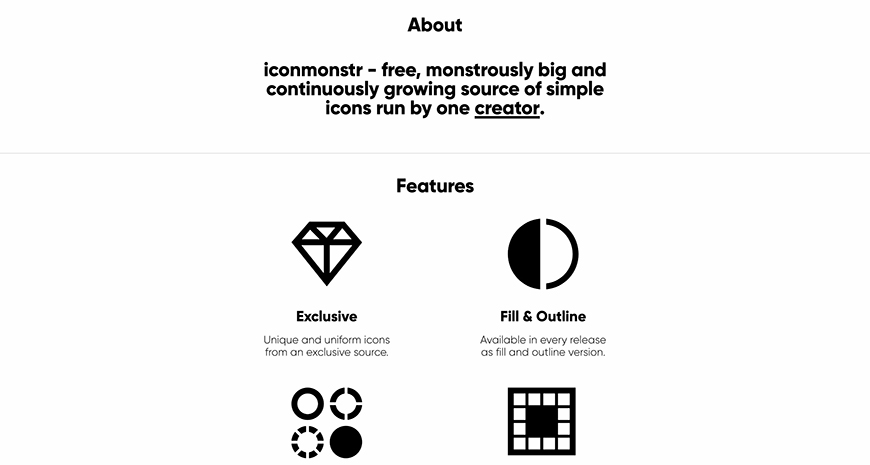
 Learn More 是个网站介绍页的入口,大家不用特意去浏览,因为跟使用 icon 的步骤没有关系:
Learn More 是个网站介绍页的入口,大家不用特意去浏览,因为跟使用 icon 的步骤没有关系:
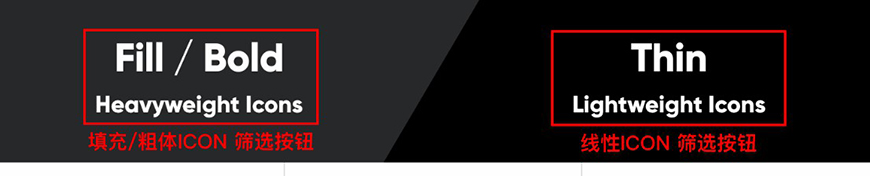
 首页的这两处按钮,是用来快速筛选 icon 样式的,点 Fill/Bold 就会立即筛选出填充/粗体的 icon,点 Thin 则会展示出线性 icon:
首页的这两处按钮,是用来快速筛选 icon 样式的,点 Fill/Bold 就会立即筛选出填充/粗体的 icon,点 Thin 则会展示出线性 icon:

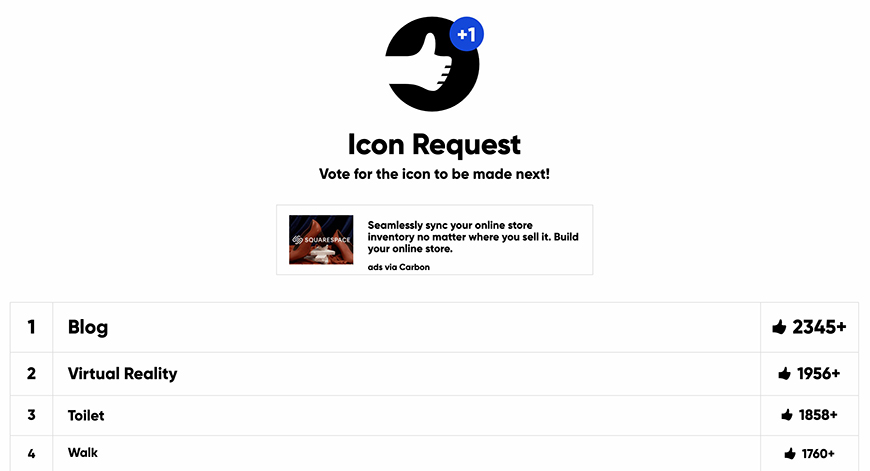
 最后一个功能版块则是一个很为用户着想的体现:
最后一个功能版块则是一个很为用户着想的体现:

 我们可以进来这里给我们想要的 icon 类别投票,网站的运营者会根据投票结果,不定时向网站更新该类目的新 icon 进来,所以你想要啥要是网站目前没有,就尽情来投票吧!
我们可以进来这里给我们想要的 icon 类别投票,网站的运营者会根据投票结果,不定时向网站更新该类目的新 icon 进来,所以你想要啥要是网站目前没有,就尽情来投票吧!
 然后随意点击一个 icon 进入详情页:
然后随意点击一个 icon 进入详情页:
 在详情页里点击选择我们需要的源文件格式:SVG、EPS、PSD、PNG,选择源文件类型之后,同意一下「I agree to the License Agreement」条款:
在详情页里点击选择我们需要的源文件格式:SVG、EPS、PSD、PNG,选择源文件类型之后,同意一下「I agree to the License Agreement」条款:
 最后就可以点击蓝色的「Download」按钮就自动开始下载字体源文件了,比如我下载的是 SVG,就立即得到了一个 SVG 文件:
最后就可以点击蓝色的「Download」按钮就自动开始下载字体源文件了,比如我下载的是 SVG,就立即得到了一个 SVG 文件:
 然后在 SVG 类型中,还可以点击< Embed >去生成 CSS 代码:
然后在 SVG 类型中,还可以点击< Embed >去生成 CSS 代码:
 下载方式是不是很简单,方便到爆啊!
下载方式是不是很简单,方便到爆啊!
